
WEBプログラマーを目指していますが必要なスキルは何?
どのようにしてスキルを獲得すればいいか知りたいです。
本記事の内容
- WEBプログラマーとは
- WEBプログラマーに必要なスキル3つ
- スキルの獲得方法
本記事を書いている僕は、IT企業、WEB会社を経て現在WEB系フリーランスとして活動中。
本記事で解説する3つのスキルを身につけておくことで、就職や在宅副業などWEBプログラマーとして活躍ができます。
とはいえ、3つのスキルを完璧に身に付けておく必要もありません。
実際に仕事をしてから身につくことも多いですから、少しづつで問題ありませんよ。
これからWEBプログラマーとして稼いでいきたいと考えている方は、最後までじっくり読んでみてください。
1.WEBプログラマーとは

まず、WEBプログラマーとはインターネット上の様々なサイト(ショッピングサイトやSNS、CMS)などを構築するのがお仕事。
プログラミング作業はもちろん、企業に入社すれば仲間とともに協力し合ったり、お客さんとも接していきながら構築していきます。

PCに向かってひたすらコーディング作業だけをすればいいというものではありませんよ。
WEBプログラマーとして活躍するには、これから解説する3つのスキルが必要です。
2.WEBプログラマーに必要なスキル

- WEBの前提知識
- プログラミング言語
- コミュニケーションスキル
順番に解説します。
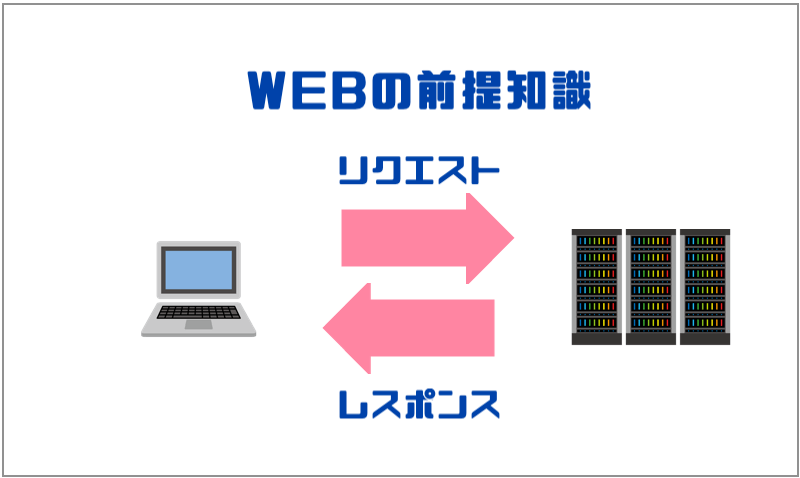
1.WEBの前提知識

まず「WEB」とは、HTTP(やSSL)というプロトコル(通信規約)に基づいて通信するインターネット上の技術の一つです。
そこで「WEB」で押さえておきたいことは以下2つ。
- リクエスト
- レスポンス
上記は、クライアント(ブラウザ)とWEBサーバーとの通信のしくみです。
「リクエスト」と「レスポンス」の通信のしくみを理解(イメージ)することで、プログラムの働き(目的)も明確になります。
事実、僕が最初にWEBを学んだ言語はPHPでして、なぜPHPファイルの中にHTMLが書けるのか不思議でした。
不思議に思うままプログラミングしていくと、途中つまづいた時にその理由もわからなかったんです。
WEBプログラミングを学ぶにあたり、まずは言語を学ぼうと意識しがちです。
ですが「WEB」とは何なのか、その仕組みを押さえることがWEBプログラミング学習にはまず必要です。
以下に、未経験にもやさしく「WEB」の仕組みなどについて解説しています。
>>WEBとは何?仕組みやできることを初心者向けに解説【図解あり】
2.プログラミング言語

WEBプログラミング作業(コーディング)に必要な知識は以下の通りです。
- サーバーサイド言語|PHP、Rubyなどの
- フロントサイド言語|HTML、CSS、JSなど
- データベース操作言語|SQL
順番に解説していきます。
1.サーバーサイド言語|PHP、Rubyなど

以下、WEBサーバー側で動作するプログラミング言語で、一括りにサーバーサイド言語といいます。
- PHP
- Ruby
- Java
- Pythonなど
サーバーサイド言語は、クライアント画面からのデータをチェック(妥当性)したり、入力データを処理しクライアント(ブラウザ)に返す結果データを生成するものです。
WEBプログラミングを学ぶにあたり、まずはどれか一つのスキルを身につければOKです。
下記で、個々のサーバーサイド言語の詳しい解説をしています。
>>WEBプログラミング言語|初心者が取り組みやすいオススメ4選
2.フロントエンド言語|HTML、CSS、JSなど

以下、クライアント(ブラウザ)側で動作する言語とその役割を書きました。
一括りにフロントエンド言語といいます。
- HTML:画面の骨格をつくる
- CSS:画面の装飾をする
- Javascript:画面を構成する要素に動きを与える(ポップアップウィンドウを表示など)
フロントエンド言語は、クライアント(ブラウザ)画面を構成する時に使用される言語です。
ボタンや入力フォーム、画像を配置したり、また画面要素を動かしたりすることができます。

ブラウザを使って見ている画面(WEBページ)はHTML、CSS、Javascriptで作られていますから、これら3つのスキルは必須です。
3.データベース操作言語|SQL

データベース操作言語は「SQL」と呼ばれています。
「SQL」を使って顧客データや商品データなどのデータを参照したり、データベースに新たにデータを追加したり既存データを更新します。

ECサイトなどショッピングサイトや、SNSを作りたい場合には商品データやアカウントデータを管理していくため、「SQL」のスキルは必要ですね。
3.コミュニケーションスキル

WEBプログラマーにコミュニケーションスキルは必須です。
理由は、企業などに入社すると仲間とともに協力し合ってサービスを構築していかなければなりません。
大きなサービスを作るとなると、作業分担しあったり連携が必要だからです。
また、わからないところを有識者に聞くこともありますし、フリーランスであればお客さんとも話す機会も多くあるんです。
コミュニケーションができないと、的確な質問もできないですし、お客さんからも嫌われることもあります。
「たぶんこうかな...」と勝手に作業してしまうと、もし失敗したときの言い訳ができません。
少しでも気になったら臆せず「誰にでも聞いて確認する」ことが大事ですよ。
しかし、特別コミュニケーションに長けていなくても、話すことに抵抗がなければOKです。

WEBプログラマーとして活動していく中で、少しづつ上手になっていきますから、今は心配無用です。
3.WEBプログラマーに必要なスキルを得る方法

では、WEBプログラマーに必要なスキルを得る方法を解説していきます。
- 独学
- 新卒(未経験)で就職する
- プログラミングスクールを利用
順番に解説します。
1.独学

一つ目は、独学で学習する方法です。
パソコンさえあれば、独学は可能ですからコスト的にも安く押さえられるのが魅力です。
>>WEBプログラミングで失敗しないパソコンの選び方【未経験者】
学習方法は教材(テキスト)を購入したり、優秀な学習サイトもありますから十分学ぶことも可能です。
>>未経験にオススメ!WEBプログラミング学習サイト|無料あり
しかし、独学のデメリットは「挫折」する可能性もあるということ。
わからないところがあると、近くに有識者がいなければ解決も難しいですし、学習の進め方にも迷います。

せっかくプログラミングを学ぼうにも「挫折」するとなるともったいないです。
なので、後述するプログラミングスクールを検討した方が良いですね。
2.未経験から新卒採用

二つ目は、未経験で企業に新卒採用される方法です。
入社後に研修(OJT)といった形で学べて、しかも給料までもらえるところが良いところですね。
学んだ後はそのままプロジェクトに入ることができますから、プログラマーとして大事な経験や実績も積むことができます。

学生の方や第二新卒の方であれば、未経験であっても企業に採用されやすいですからぜひオススメです!
3.プログラミングスクールを利用

プログラミングスクールで、現役のプロエンジニア講師に学ぶということです。
スクールを利用するメリットは以下のとおり
- 学習方法や進め方に迷わない
- すぐにプロの講師に質問できる
はじめてのプログラミング学習でありがちな悩みは無くなります。
結果的に独学で懸念される「挫折」を回避できるのが大きなメリットです。
とはいえ、スクールを利用することは高額になりがちです。
大体、3ヶ月から半年の学習で20万から80万ほどですね。
しかし、プログラミングスキルは一生モノのスキルですから、企業などで働くことで2、3ヶ月ほどで元は回収できることを考えると安いですよね。
下記で、未経験にオススメなWEBプログラミングスクールをご紹介しています。
短期集中して学びたい方、お仕事や学業などで時間的制限がある方でもしっかり学べるスクールですよ!
>>未経験の方のためのWEBプログラミングスクールおすすめ5選
4.よくある質問

では、ここでWEBプログラマーとして必要なスキルについてよくある質問をまとめました。
資格は必要なのか|No
WEBプログラマーになるにあたり「資格」は必要ではありません。
「資格」がなくともWEBプログラマーにはなれますし、実力次第で昇進や独立することも可能です。
とはいえ、資格を持つことでプログラミング知識だけでなく、ITに関する様々な知識が得られますから持っていて無駄にはなりません。
むしろ、企業に入社する際に間接的に有利になったり、資格を持っていることで「資格手当」がもらえますからお得なんです。
時間的に余裕がある学生の方などは、ぜひ資格取得にも挑戦して欲しいです。
>>WEBプログラマーになるには資格は不要|持っておくと有利
英語・数学は必要か
WEBプログラマーには、特別な英語、数学スキルは不要です。
強いていうなら、英語はできた方が得です。
理由は、プログラミングに関する文献や参考資料など海外(英文)のものも多いですから、難なく読解できると問題解決も早いです。
とはいえ、日本語に翻訳したサイトもありますから、必ずしも困ることもありませんよ。
数学にしても、足し算引き算など四則計算ができれば十分。
AIやゲームで必要な難しい数学知識は、WEBプログラミングには不要ですよ。
まとめ|行動あるのみ
最後に要点をまとめます。
WEBプログラミングに必要なスキルは以下のとおり
- WEBの前提知識
- プログラミング言語
- コミュニケーションスキル
WEBプログラマーに必要なスキルを得る方法です。
- 独学
- 新卒(未経験)で就職する
- プログラミングスクールを利用
WEBプログラマーになるために学習したからと、それで完璧に仕事がこなせるわけではありません。
実際に仕事をしていく中で、身につくスキルの方が圧倒的に多いのです。
ですから、最初から完璧を目指さず、あなたのペースで学習をはじめてみましょう!